
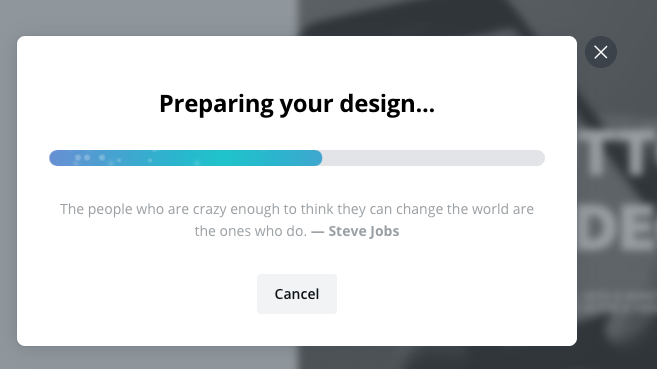
Oggi stavo facendo una grafica su Canva per le slide di un corso. Una volta finita l’ho scaricata ed è comparso questo pop up che segna l’avanzamento del download.

In questo box ci sono ben due esempi di buon microcopy:
“Preparing your design…” mi spiega che in effetti il download è iniziato e presto avrò il file che mi serve.
“The people who are crazy enough to think they can change the world are the ones who do. – Steve Jobs” è una citazione che mi tiene compagnia mentre il file viene scaricato. A ogni download la citazione cambia. E a leggerla ci metti giusto il tempo che serve a scaricare il file sul computer. Magia!
Che cos’è il microcopy?
È una branca del copywriting, legata ai testi brevi o brevissimi che troviamo su app, siti, social, videogames.
A cosa serve?
Il microcopy di solito va a braccetto strettissimo, tipo Ginger e Fred, con la UX: UX è l’abbreviazione di User Experience, esperienza utente. Dal loro amore nasce lo UX writing, cioè la scrittura che tiene conto dell’esperienza utente.
Cosa intendo per esperienza utente? Intendo come una persona si muove all’interno di un sito/app e che esperienza ne trae. È buona e rassicurante? È cattiva e piena di dubbi e paure? Trova tutto quello che le serve? Riesce a prenotare una camera in hotel? A scoprire quanti punti ha fatto a Two Dots? A scaricare un film? Ha capito se il pagamento è andato a buon fine?
E quindi lo UX writing
Quindi lo UX writing è quando un copywriter specializzatissimo lavora in tandem con il team di sviluppo, per fare in modo che navigare quel sito o quell’app sia facile, chiaro, sicuro e intuitivo. E magari anche piacevole. E magari – ecco il lato markettaro della faccenda -, che faccia comprare o scaricare o abbonare a un dato prodotto o servizio.
Spesso infatti il microcopy si nasconde nei bottoni o link con le CTA, cioè le call to action.
Le caratteristiche del buon microcopy
Il microcopy ha alcuni scopi precisi.
Chiarire: i siti sono spesso dei dedali di possibilità che manco una storia a bivi di Topolino: pagine, pop-up, post, call to action, scritte nel footer. Se vogliamo che il nostro cliente faccia delle cose, aiutiamolo e farle.
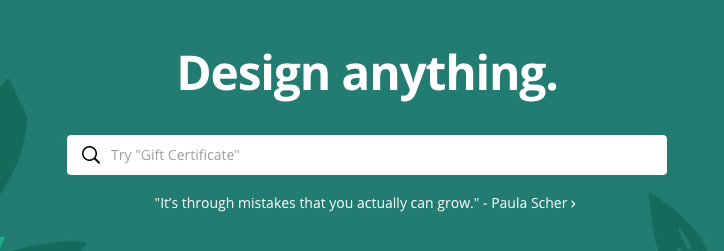
Sempre Canva ti segnala che puoi cercare, per esempio, come fare dei buoni regalo, ti metto lo screenshot qui sotto.

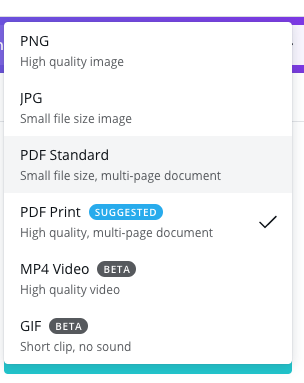
Sempre Canva ti spiega bene le caratteristiche dei diversi formati in cui puoi scaricare il tuo file, usando dei “sottotitoli” chiari e scritti in modo umano.

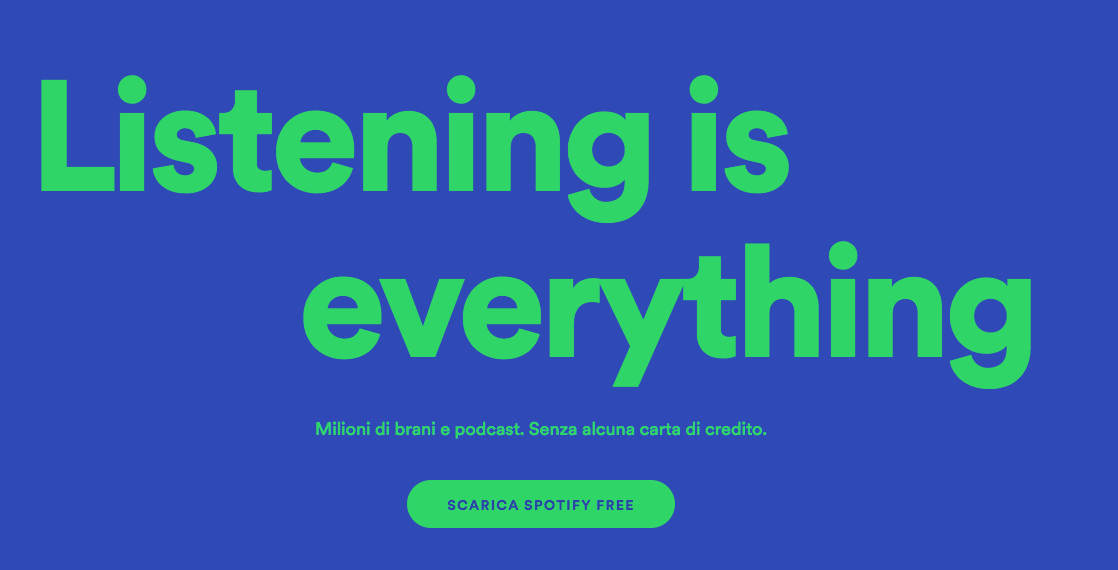
Spotify, invece, ti spiega cosa devi scrivere per creare un profilo sulla loro app.

Rassicurare: comprare online è comodo e veloce, ma vuoi mettere andare in un negozio? Prendi il vestito che ti piace, lo porti alla cassa, paghi ed esci. Online, devi cercare da solo la taglia, capire se c’è in altri colori, mettere nel carrello, compilare mille campi per la spedizione e poi pagare. Tutte cose molto stressanti. Avrò dato i miei soldi a dei farabutti? Avrò compilato giusto? Cosa faccio se il pacco tarda?
Spotify, ad esempio, ti ricorda che non serve la carta di credito e che scarichi gratis.

Convincere: siamo online per vendere e quindi il microcopy ci può aiutare a dare quel colpetto in più che serve al cliente e convincerlo ad aprire il portafoglio.
Come nel caso delle palestre McFit che mettono “Iscriviti adesso” in alto a destra e il bottone “Più info” sotto, giallo e bello evidente.
Hai visto come la grafica si accompagna bene alle parole?

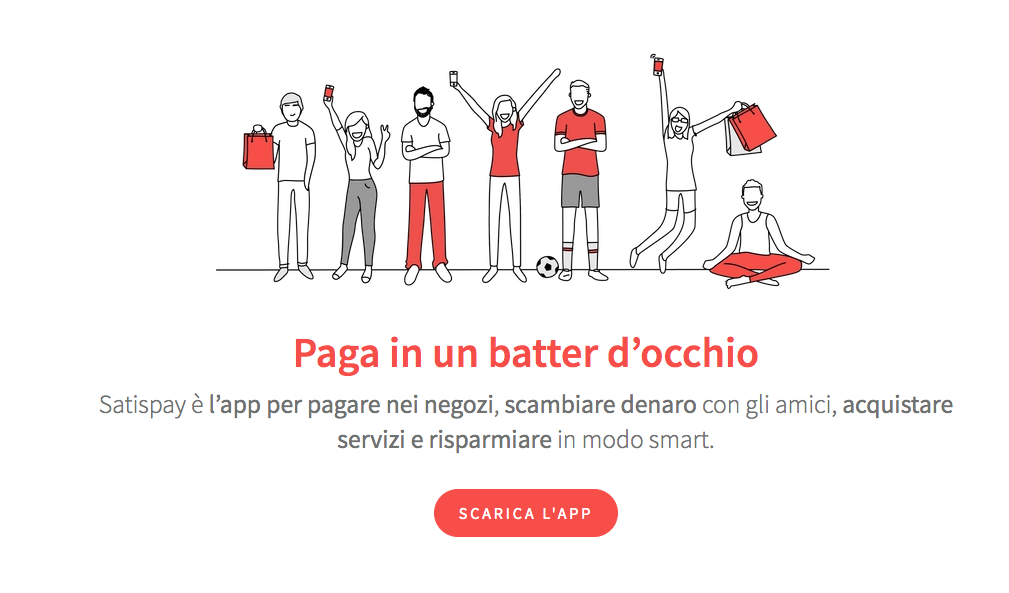
Ecco un altro bell’esempio, utilizzato dall’app per pagamenti rapidi Satispay.

Personalizza: il tuo tono di voce deve rimanere presente anche in questi testi piccoli e stringati.
La tua personalità unica può esprimersi anche con le pagine 404, cioè le pagine dove vieni reindirizzato quando clicchi su un link rotto o non più valido.
Chi ha iniziato non si sa, ma ora chi è cool ha la pagina 404 super curata. Come il sito di affitti Case Trentine, che ha creato questo simpatico siparietto, giocando con la grafica col dinosauro e il copy.

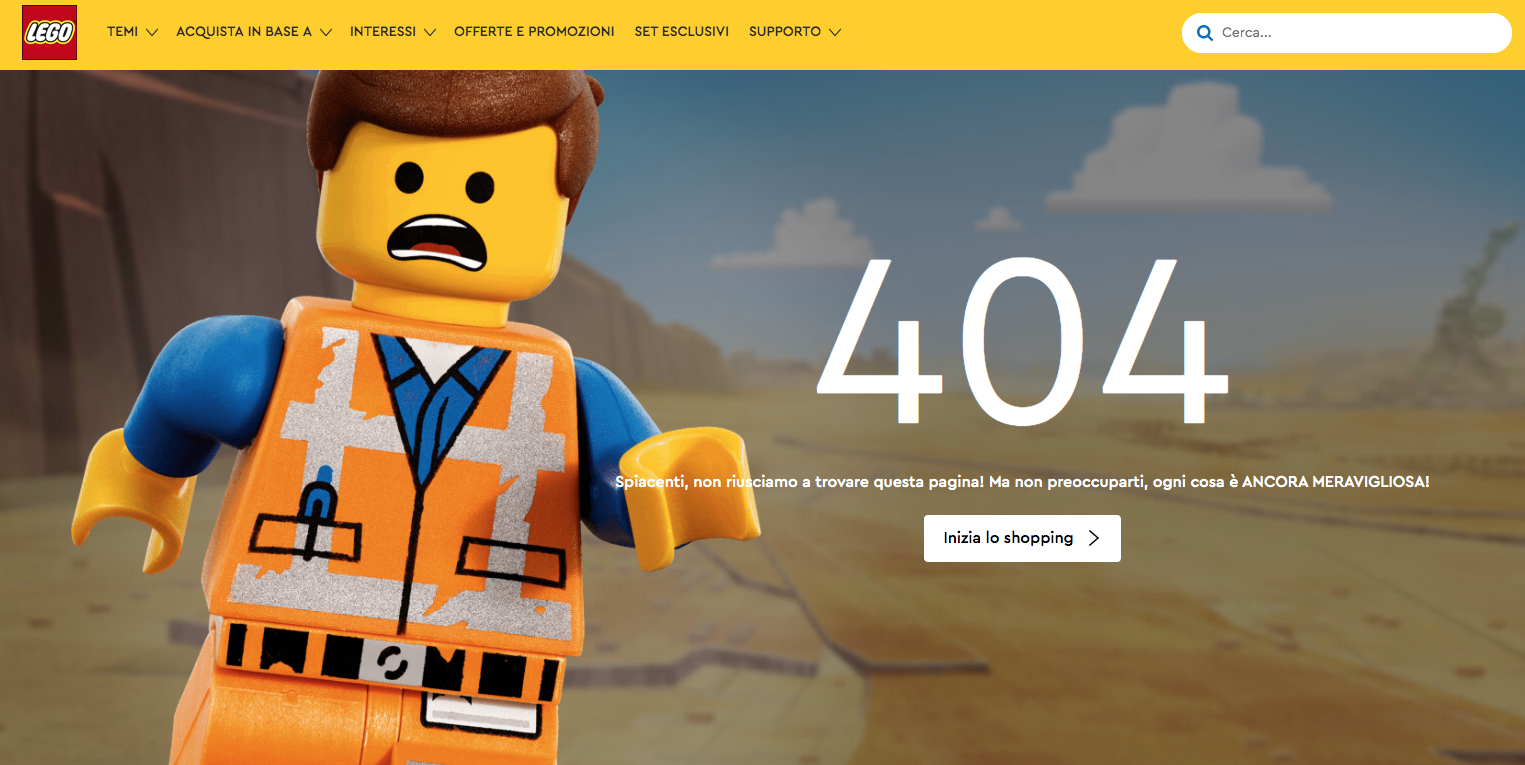
O Lego, che ne approfitta per invogliarti a tornare a fare compere (ogni lasciata è persa, ricorda).

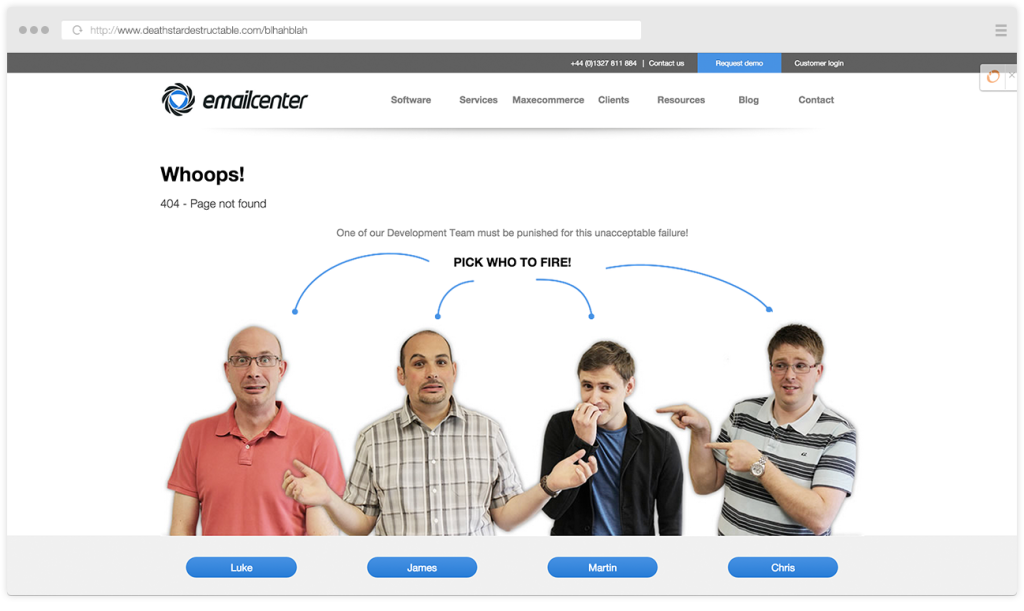
O il sito EmailCenter, che gioca con l’ironia super spinta: chi verrà licenziato per questo errore sul sito?

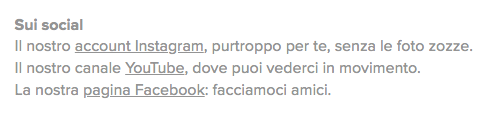
Pensa al target e fai leva sulle sue emozioni: per esempio, puoi provare a strappare una risata anche in posti inaspettati. Noi ci proviamo nel footer del sito di Zandegù, coi link ai nostri social.

Lo puoi coinvolgere facendolo sentire parte di una community e usando un linguaggio che conosce, come fa L’estetista Cinica che chiama “fagiane” le sue clienti. Questo è il footer di una sua newsletter.

E io, dove potrei usarli?
Non pensare che queste siano sofisticherie da grandi brand. Anche se sei un freelance o hai una piccolissima ditta puoi curare questi aspetti, per aiutare chi viene sul tuo sito ad avere un’esperienza più fluida, chiara, veloce e piacevole. Tutte cose che aumenteranno il buon ricordo che il tuo cliente ha di te. Per esempio:
- Puoi lavorare sugli oggetti delle tue newsletter e sui relativi snippet o preview.
- Puoi curare i bottoni o i link delle CTA alla fine di pagine di presentazione o di vendita.
- Puoi scrivere in modo meno lapidario i testi nel footer del tuo sito (dove di solito ci sono l’indirizzo, la Partita IVA e i contatti) per renderli più personali e umani.
- Puoi chiedere al tuo web designer di umanizzare i form di acquisto e post vendita e scrivere dei testi che facilitino la compilazione dei vari campi.
- Nella pagina di riepilogo dell’ordine o nell’email che il cliente riceve, puoi riassumere il contenuto dell’ordine e ricordare entro quando lo riceverà.
- Puoi migliorare i form di iscrizione alla tua newsletter perché siano caldi, spieghino cosa leggerai da lì in avanti e rassicurino sulla gestione dei dati.
Sembra poco ma è già un sacco di roba e può farti apparire più competente e professionale.
Per approfondire
Abbiamo pubblicato Microcopy mon amour. Piccoli testi per fare grande la tua comunicazione, scritto dalla copywriter Fabiola Noris.
La prima parte è dedicata a riconoscere i microcopy e capirli meglio, conoscerne le origini e l’importanza sempre maggiore che hanno assunto nel tempo.
Nella seconda parte, l’ebook prende in considerazione alcuni dei microcopy più utilizzati, che ti potranno tornare utili anche nella tua strategia di comunicazione.
Nella terza parte si entrerà in azione con alcuni consigli pratici per la scrittura dei microcopy per analizzarne gli aspetti principali.
Altri libri che ti consigliamo:
- UX Writing, micro testi, macro impatto di Serena Giust per Hoepli: una overview (scritta benissimo e in modo molto chiaro) per iniziare e capire bene a cosa serve e come lavora un team che si occupa di questi aspetti.
- C’è addirittura un intero profilo Tumblr dedicato al microcopy!
- Le pietre angolari del microcopy secondo Adobe (in inglese).
- Fatti due risate guardando le migliori pagine 404 in circolazione, secondo Life Wire (in inglese).
- Microcopy accessibile secondo Invisionapp (in inglese).
- I migliori esempi di microcopy secondo Shiran Hirshberg (in inglese).
- Come scrivere del favoloso microcopy secondo Hubspot (in inglese).
E per concludere!
Bene, siamo arrivati alla fine di questo lungo post: spero davvero che ti sia piaciuto e ti sia stato utile.
Tu usi già il microcopy nella tua comunicazione? Come? Ti va di raccontarcelo? Ci farebbe super piacere!


 Marianna Martino
Marianna Martino 
